皆さんは「余白」と聞いて、どんなものを想像しますか?
なんとなく白くて、何も無い空いた空間かな?デザインには関係ないんじゃない?と思う方もいらっしゃるのではないでしょうか。
「なんだか文字が見辛い気がする…」
「なぜかデザインが野暮ったく感じる…」
出来上がった資料や制作物を見たとき、上記のような感想をもった経験はありませんか?
その原因は「余白」かもしれません。
今回は、余白を意識したことが無い方に向けた「余白の使い方」をお伝えします。
余白が作り出すメリット
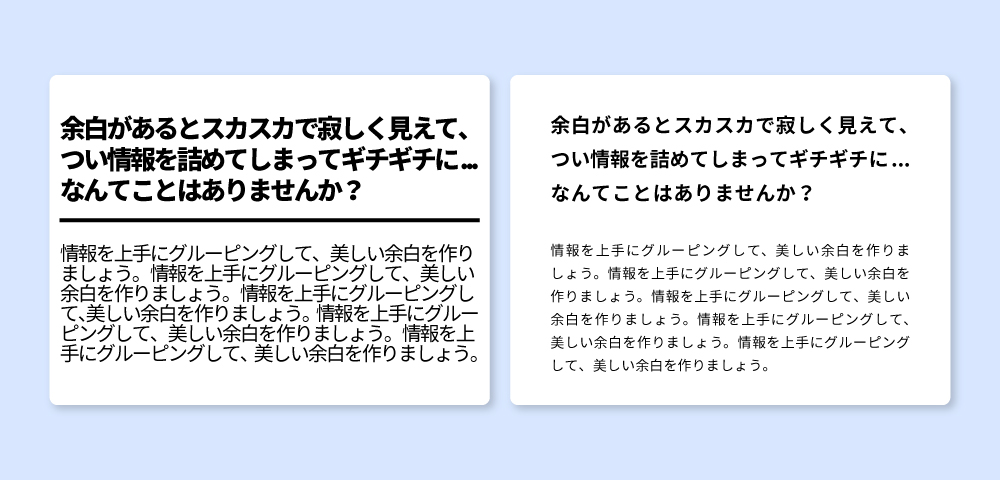
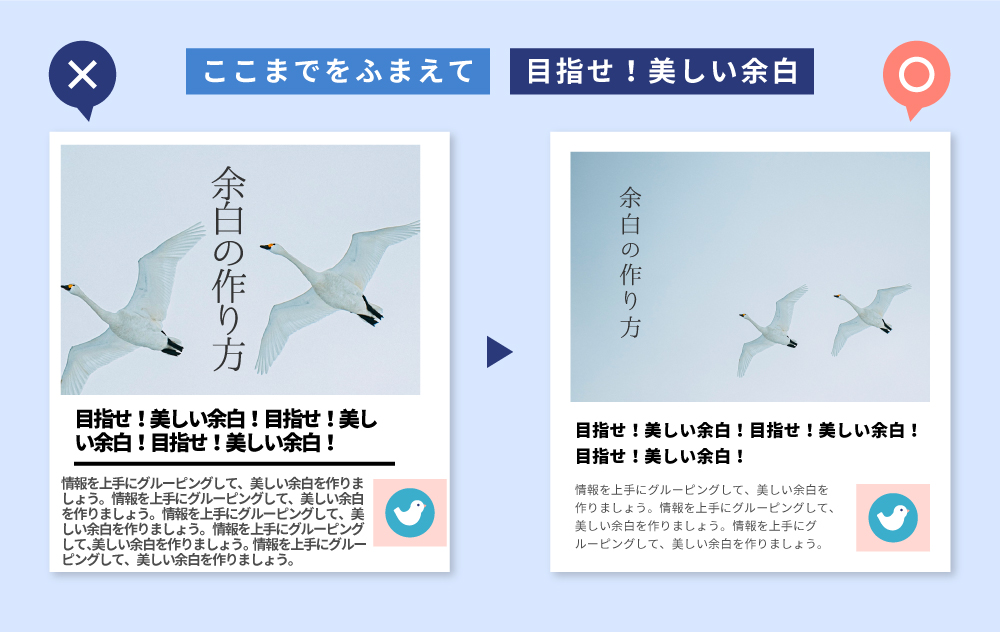
余白があるとスカスカで寂しく見えて、つい情報を詰めてしまってギチギチに…なんてことはありませんか?
まずは余白が作り出すメリットを見てみましょう!

上記画像の事例を比べてみると、右の例では適切な余白が作られていることにより下記のメリットが生まれていることが分かります。
<余白が作り出すメリット>
・情報が整理される
・文章が読みやすくなる
・アピールポイントが強調される
・洗練されたデザインに見える
情報を上手にグルーピングして、美しい余白を作りましょう。
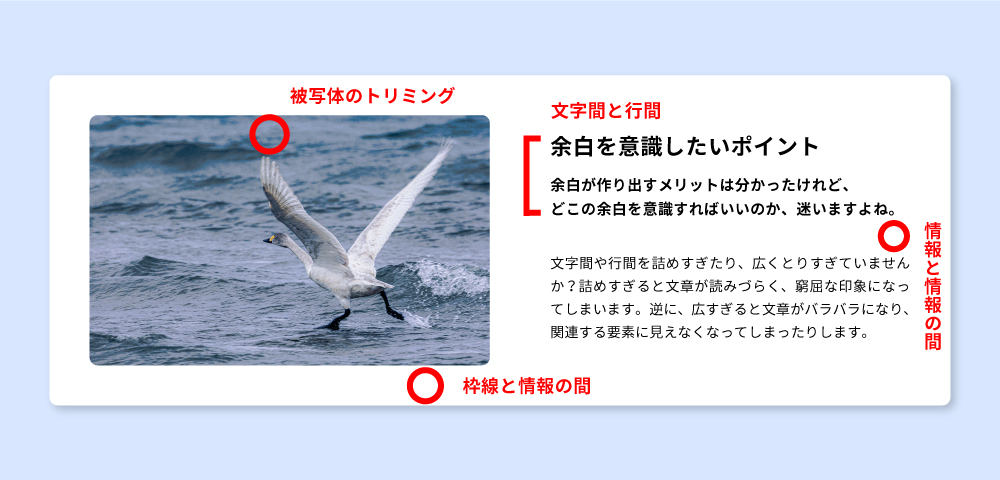
余白を意識したいポイント
余白が作り出すメリットは分かったけれど、どこの余白を意識すればいいのか、迷いますよね。
そこで、デザインを作成する際に押さえておきたいポイントをピックアップしました。

<余白を意識したいポイント>
文字の周辺
文字間や行間を詰めすぎたり、広くとりすぎていませんか?
詰めすぎると文章が読みづらく、窮屈な印象になってしまいます。逆に、広すぎると文章がバラバラになり、関連する要素に見えなくなってしまったりします。
枠線の周辺
情報と情報を区切るために枠線や罫線を使いますよね。
実は枠線や罫線は、余白を上手く使うことで表現することもできます。
とくに情報が多くて余白が作りにくい時こそ、枠線の周辺を意識してみましょう。
写真のトリミング
トリミングや背景の切り抜きはもちろん、被写体と背景のフォーカスの差、色調の差など、写真内の空間を活用することでも余白を作り出すことができます。
余白感を身に着けるには?
<余白にルールを作る>
文字と罫線間の余白や写真と写真の間の余白といった、繰り返される同じ要素の余白は出来るだけ揃えましょう。
デザイン内のそれぞれの余白がバラバラだと統一感が無くなり、結局文章が読みづらい…雑多な印象に感じる…といった事態に陥ってしまうかもしれません。
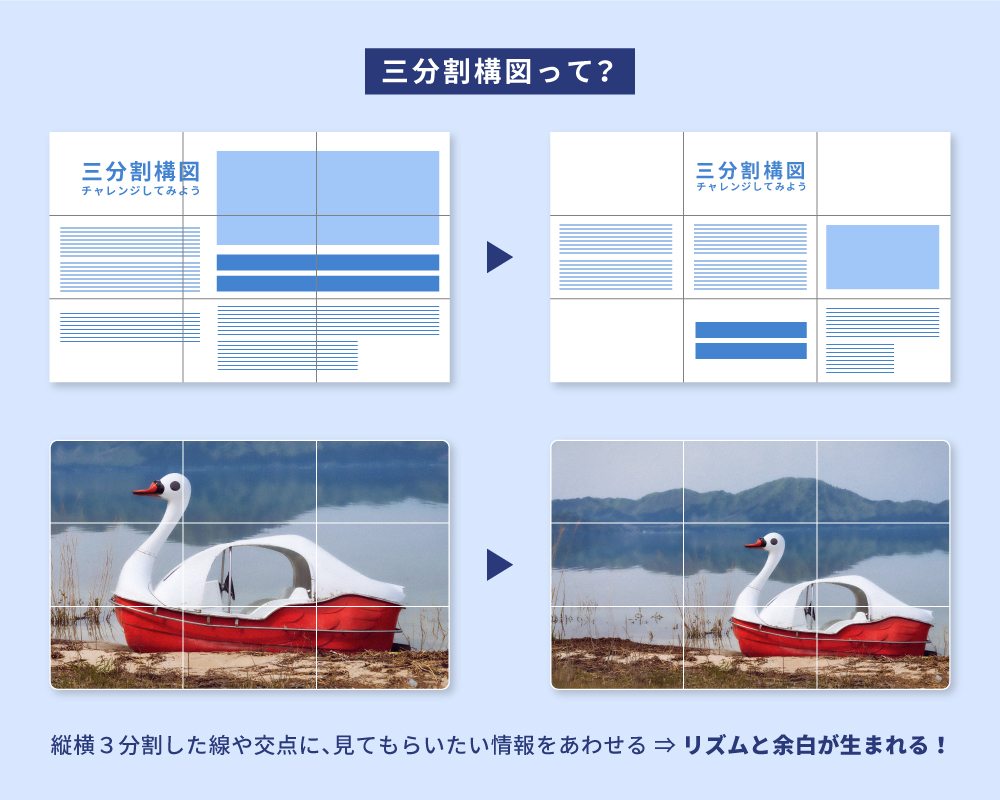
<構図を活用する>
写真やイラストでよく目にする構図ですが、実は余白作りにも活用できます。
余白を意識したことが無い初心者の方こそ、まずは普遍的な構図をベースにデザイン作りに挑戦してみてください。
とくに画面を9分割した「三分割構図」は作り方も簡単で、活用しやすい構図ですよ。

<魅力的に感じるデザインの余白を参考にする>
最後にはやはり、魅力的に感じるデザインを観察し、分析することが大切です。
魅力的なデザインには魅力的な余白が使われています。
なぜその余白になったのか?その余白を見てどんな印象を感じたか?
自分の中で想像し、嚙み砕いてデザイン作ってみることで次第と理想的な「余白感」につながるでしょう。

【まとめ】
以上、余白を意識したことが無い方に向けた「余白の使い方」をお伝えしました。
デザインといえば、文字や写真、図形・イラストなどといった「情報そのもの」に注目しがちですが、実は、その情報を際立たせる「余白」こそがデザインの印象を左右するといっても過言ではありません。
さらに、余白を上手く使えると、洗練されたデザインに見える効果もありますよ。
デザイン作りでお悩みの方はぜひ、「余白の使い方」を意識してみてくださいね。
今回のコラムが美しい余白作りの一助となることをお祈りしております!
ケイデザインでは他にも【デザイン・印刷物】に関するコラムを発信しています。ぜひご覧ください。